Adding Custom Syntax Definitions, Themes, and Templates
Textastic allows you to add your own custom syntax definitions and themes. You can add Sublime Text 3 packages, TextMate 1-compatible .tmbundle packages, and .tmTheme theme files.
You can also add custom file templates that appear in the file creation screen.
Add the Special Folder Called “#Textastic”
Go to the Local Files root folder
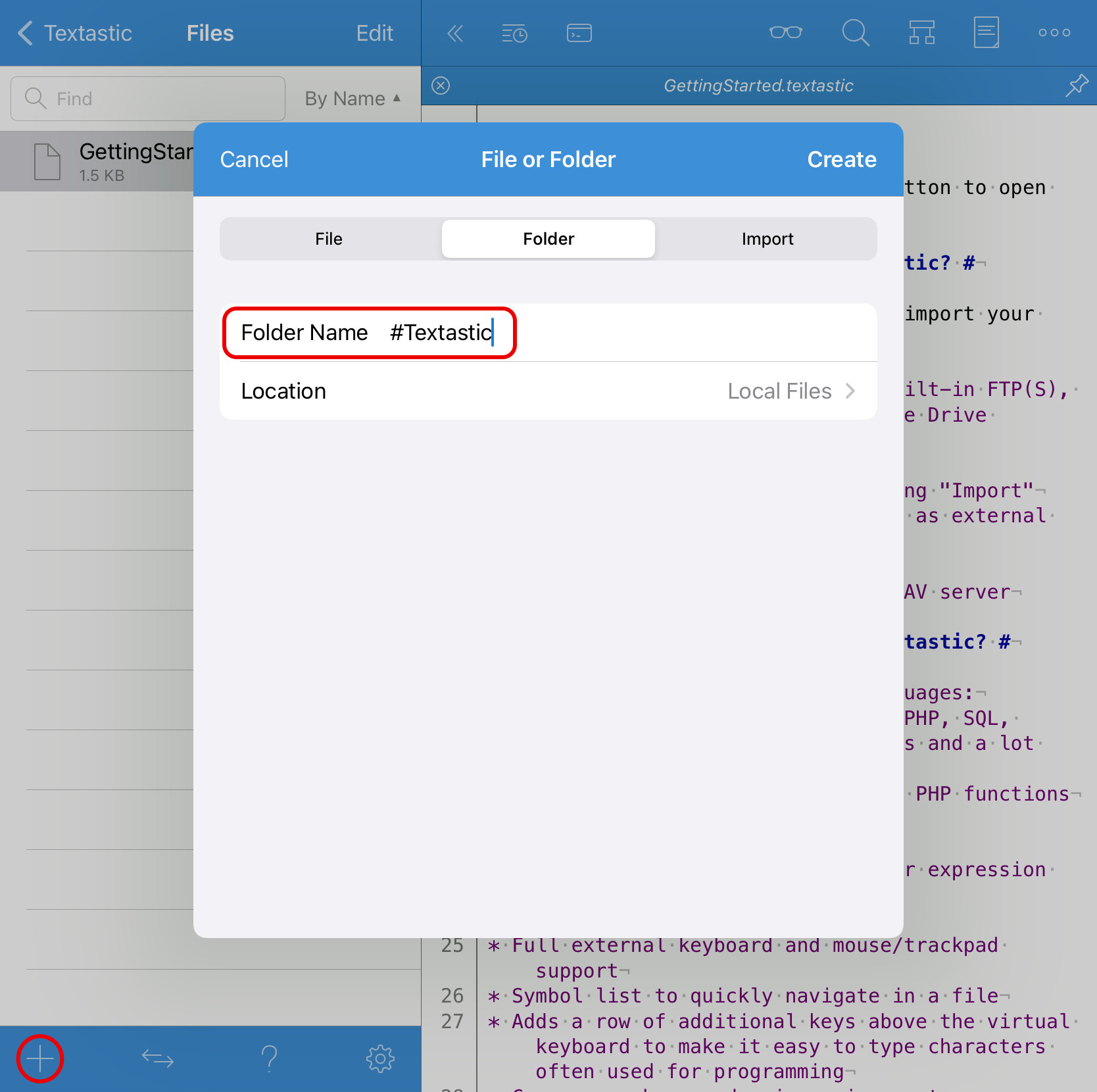
Tap the + button in the bottom toolbar
Choose Folder and enter
#Textasticas the Folder NameTap Create

Important
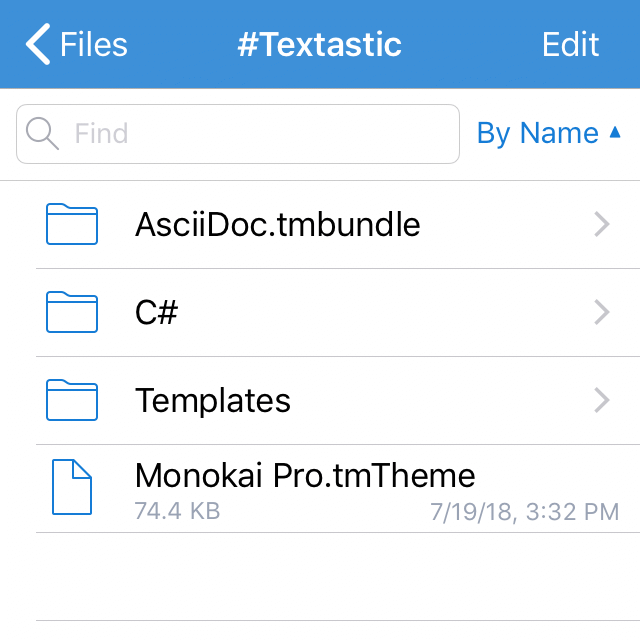
Make sure the newly created folder has a special icon as seen in the screenshot below. The name of the folder (“#Textastic”) is case sensitive.
Add Custom Syntax Definitions and Themes
Move your Sublime Text 3 packages, TextMate bundles and theme files into the newly created directory (see Moving, Copying, and Renaming Files and Folders).

Sublime Text 3 packages are simple folders without a special file extension.
TextMate bundles are folders with a
.tmbundlefile extension.Theme files have a
.tmThemefile extension.Templates have the file extension
.json.
Reload Customizations
To use new custom syntax definitions, themes, and code completions, you need to reload customizations:

Tap the Settings button (“gear” icon) in the bottom toolbar to open the settings screen.
Tap Other.

Tap Reload Customizations to reload all syntax definitions, themes, and code completions.
All open files in the “Local Files/#Textastic” folder are automatically saved before reloading customizations.
Hint
You can also invoke “Reload Customizations” using the customizable keyboard shortcut Cmd-Shift-R.
This means that you can, for example, edit a theme or code completion file and simply press Cmd-Shift-R on an external keyboard to save and reload it, enabling easy customization.
After reload, the new syntax definitions can be chosen in the File Properties. You can select added themes in the code editor settings.
Adding Custom Templates
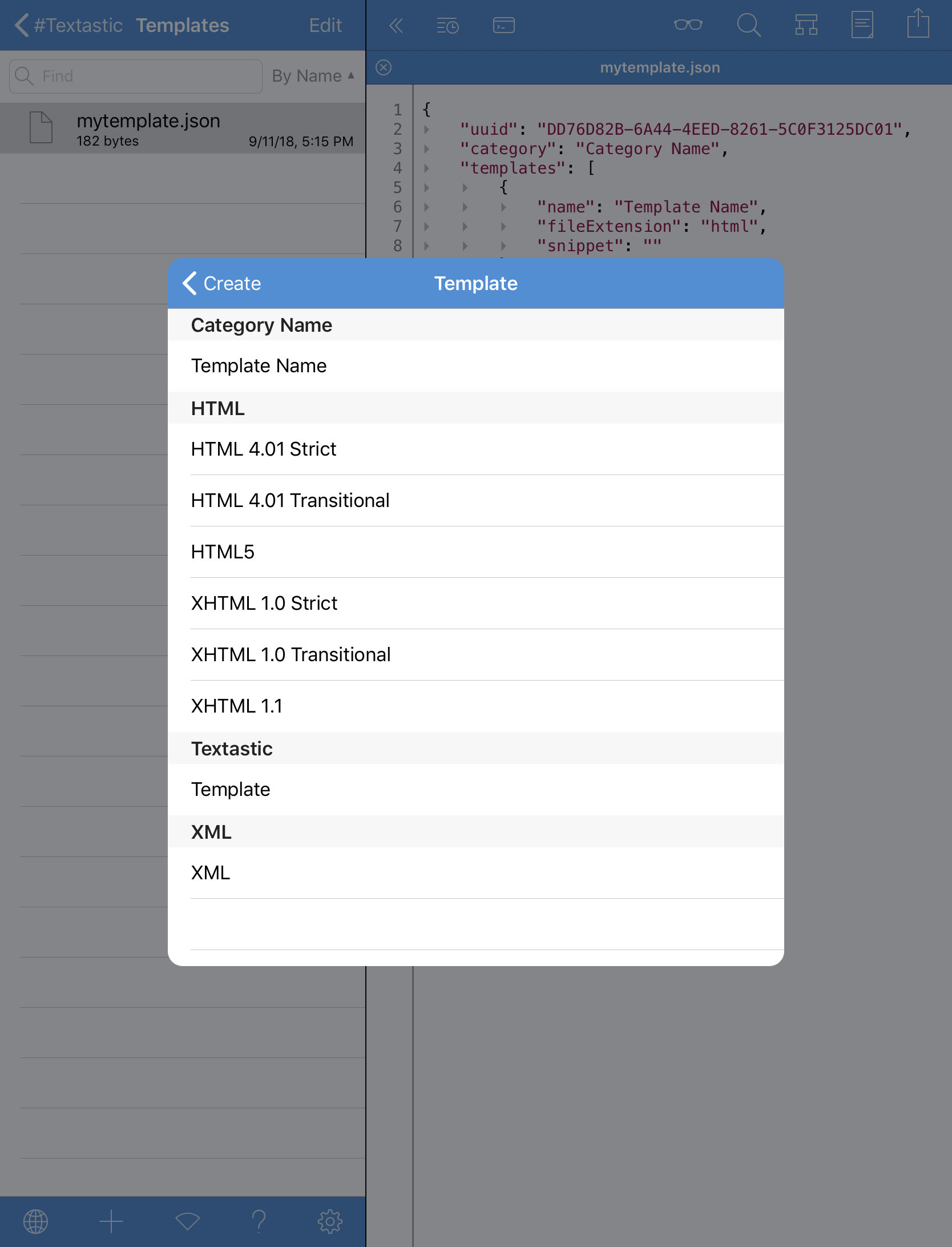
You can also add your own templates that you can select in the file creation dialog.

You can find a detailed description and example files at the Textastic-Customization GitHub page.