Web and Markdown Preview
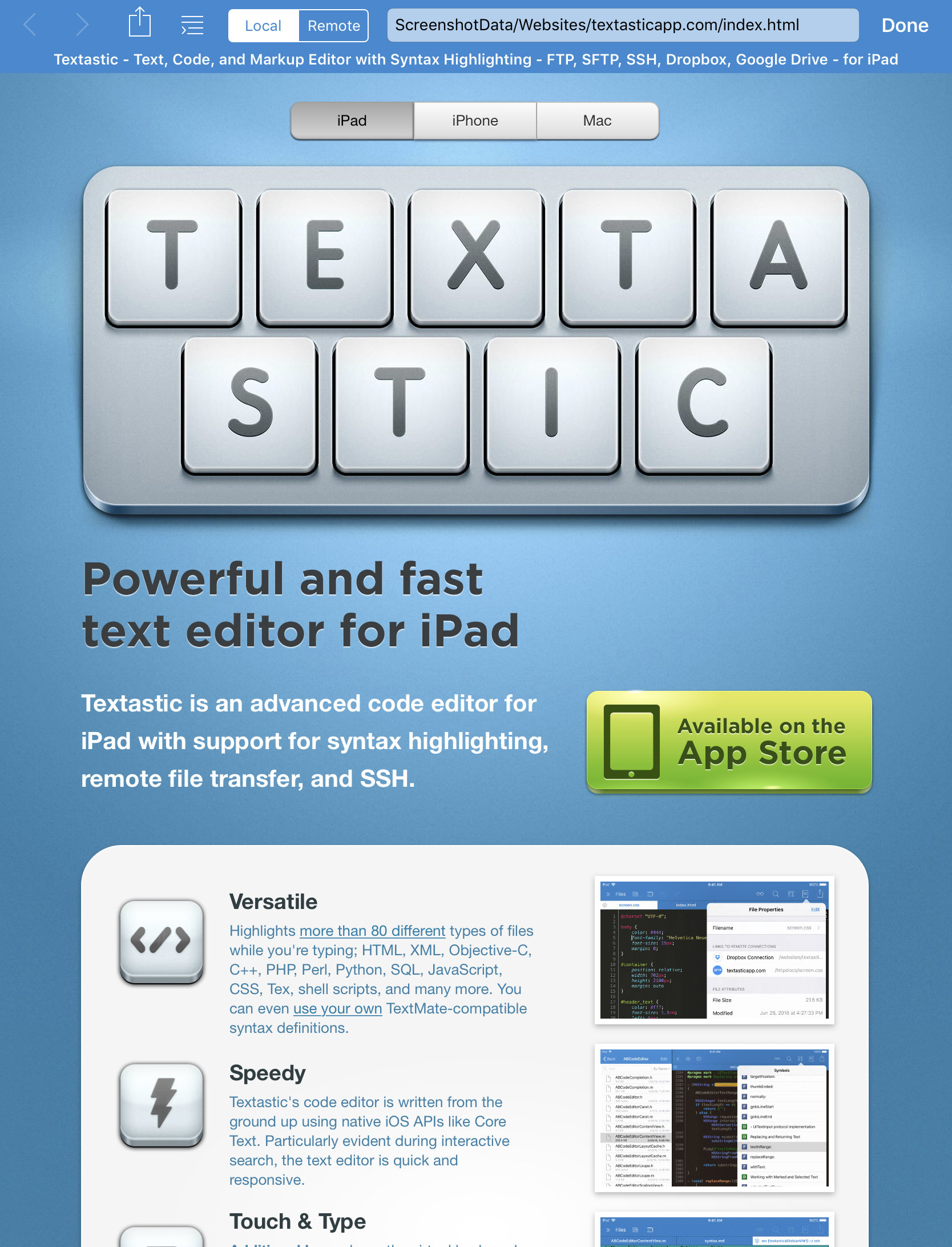
Textastic has a built-in web preview that can preview HTML, CSS, JavaScript and Markdown files. Tap the Web Preview button (“glasses” icon) to open the web preview screen.

The web preview screen uses the same WebKit engine that is used by Safari and provided by iOS (WKWebView). For previewing Markdown, Textastic uses the MultiMarkdown library.

By default, tapping on the web preview button will show a preview of the file currently open in the editor.
If you want to view another local file, you can enter a different local file path in the address bar.
If instead, you want to view a remote file, you can switch from Local to Remote and enter an arbitrary URL in the address bar.

Important
URLs (including query parameters) are only supported when you switch to Remote preview. For Local preview, you can only enter file paths that are relative to the root of the file you are previewing. For example, if you preview a file stored in Local Files, enter a file path relative to the Local Files root folder.
Textastic will remember the local path and remote URL you enter for each file and restore it the next time you open the web preview for that file.
To reset the local path or remote URL, tap on the address bar, clear the contents of the address bar using the gray X button and press Go or Return on the keyboard.
Note
Textastic offers syntax highlighting for many languages, but it doesn’t include compilers or interpreters.
If, for example, you try to preview a PHP file locally, only the HTML part will be interpreted by the web view. The PHP part will be ignored.
In order to preview PHP in Textastic, you can upload the file to a test server, open the preview screen, switch from Local to Remote and enter the remote URL of your test server in the address bar.
This can also be used when editing LaTeX files: you could for example upload the
.tex file to a server using SFTP, use the
SSH Terminal to compile the file into a PDF on the
server and copy it to a web server location on the server. Then you can switch from
Local to Remote and enter the URL of the PDF file.
JavaScript Console
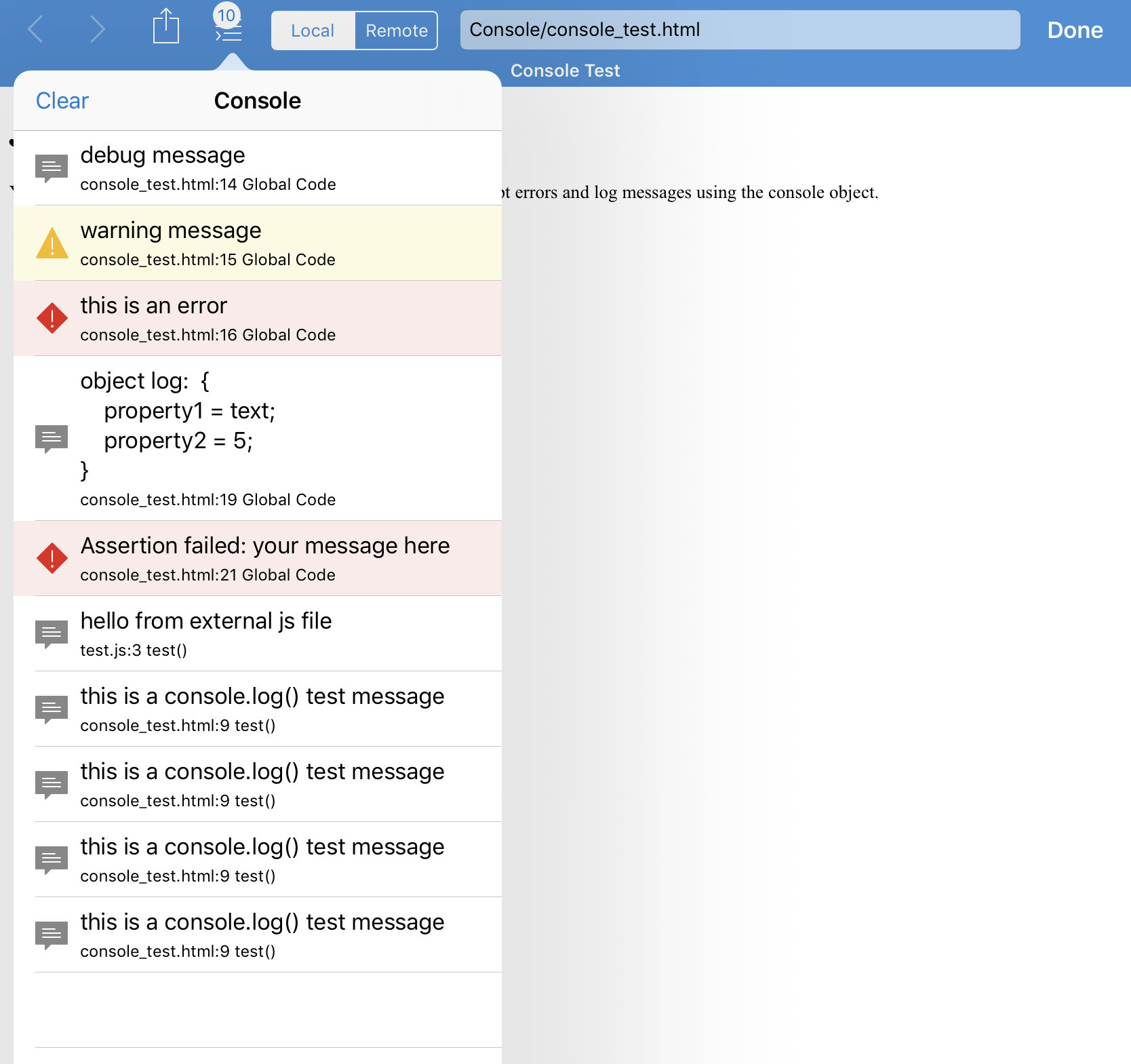
For debugging purposes, you can use the JavaScript console. It shows JavaScript errors and messages
logged using the JavaScript Console object. If available, the file and line number that caused
the message is also shown.

If there are any messages in the console, the Console button (“list with arrow” icon) displays the number of messages in a badge.
The messages in the screenshot above were generated by the following HTML file with JavaScript code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Console Test</title>
<script>
function test() {
console.log("this is a console.log() test message");
}
window.setInterval(test, 1000);
console.debug("debug message");
console.warn("warning message");
console.error("this is an error");
var obj = { property1: "text", property2: 5 };
console.log("object log: ", obj);
console.assert(obj.stri, "your message here")
</script>
<script src="test.js" type="text/javascript"></script>
</head>
<body>
<div id="main">
<h1>JavaScript Console Test File</h1>
<p>You can use Textastic's built-in JavaScript console to see JavaScript errors and log messages using the console object.</p>
</div>
</body>
</html>
|
1 2 3 4 5 | function test() {
console.log("hello from external js file");
}
test();
|
You can tap on a message in the console to copy the message or to open the source file at the location that caused the message:

Note
You cannot preview a JavaScript file directly. It must always be contained in or referenced by an HTML file.
Preview in Safari
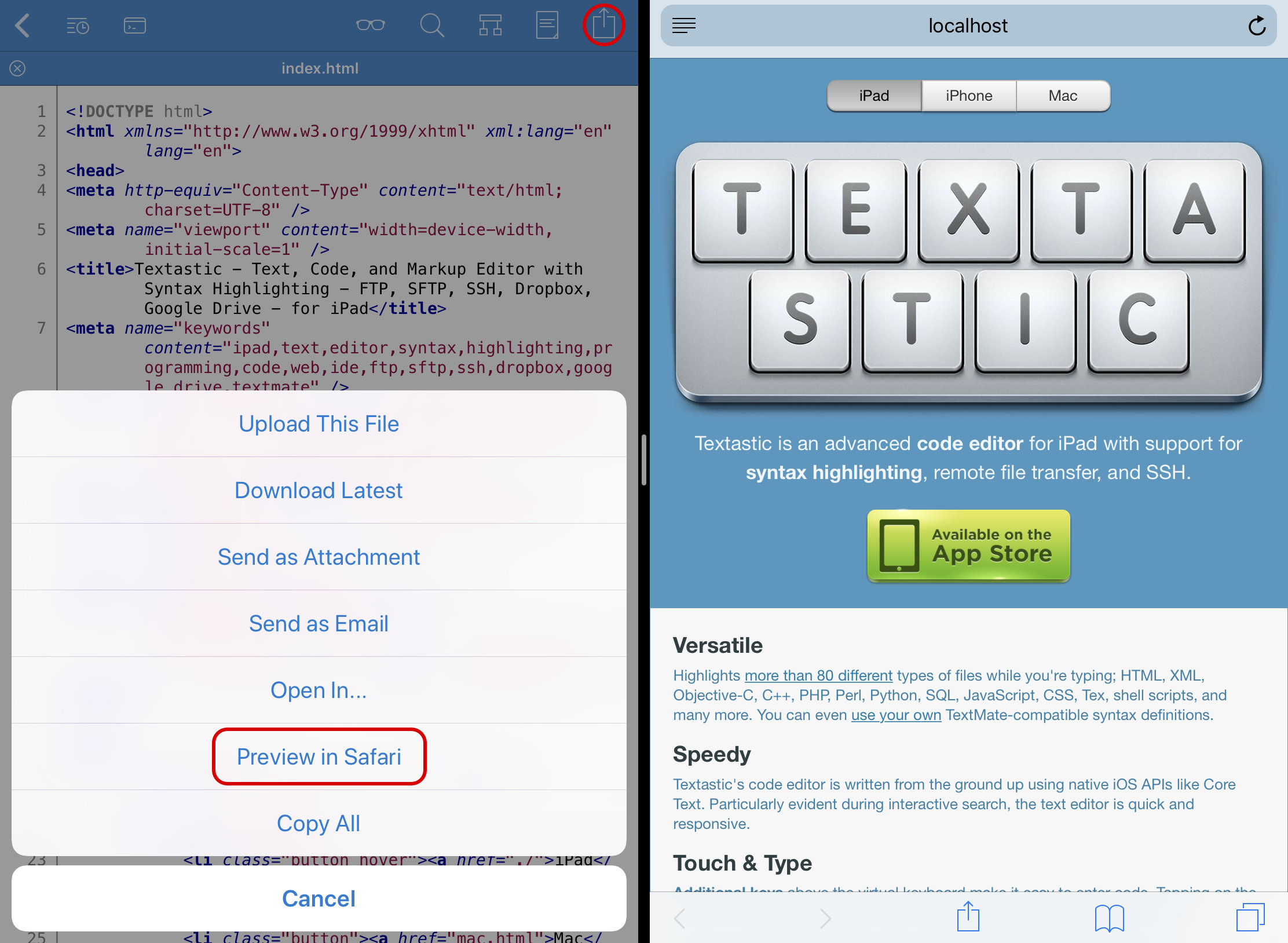
When previewing a file, Textastic runs a small web server that serves static files. This enables another powerful feature: opening the preview in Safari.
On iPad, you can use that in combination with Split View to see the source code of a website in Textastic and a web preview in Safari at the same time:

Tap on the Action button in the top-right corner and then on Preview in Safari to open the preview in a new Safari tab.
You can also tap and hold the Web Preview button (“glasses” icon) and choose Preview in Safari: