Code Editor
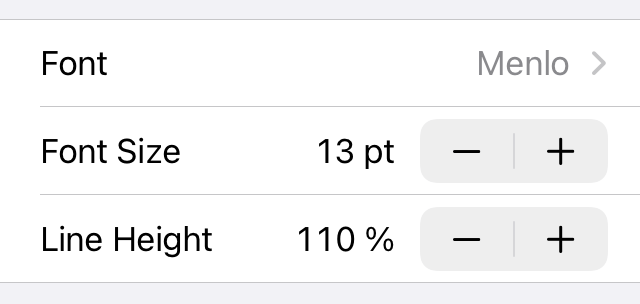
Font and Line Height

- Font
Choose from a selection of built-in monospaced fonts. You can also install custom fonts.
- Font Size
Increase or decrease the editor font size using the stepper.
- Line Height
Increase or decrease the line height. Use it to adjust the spacing between lines in the code editor. The default is 110%.
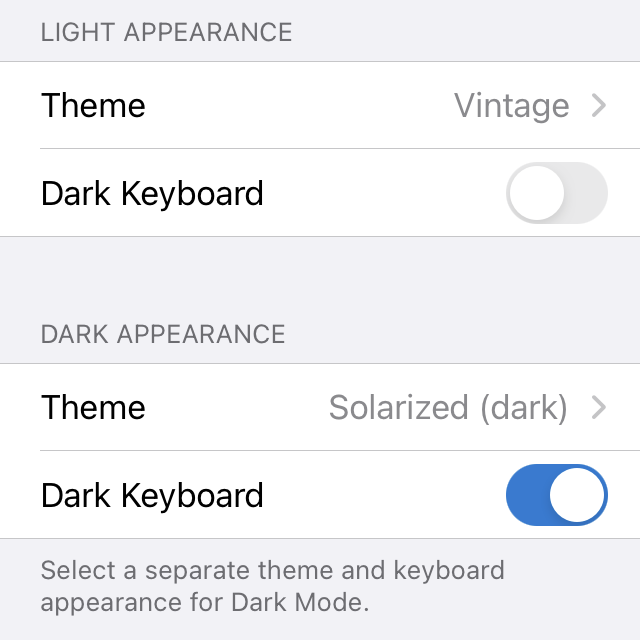
Editor Theme and Keyboard Appearance

Since iOS 13, users can choose to adopt a dark system-wide appearance called Dark Mode.
In Textastic, you can set separate themes and keyboard appearances for light appearance and dark appearance.
- Theme
Select the theme you want to use in the code editor. The list of themes starts with light themes and ends with dark themes. You can also add custom themes.
- Dark Keyboard
Enable this setting if you want to use a dark keyboard instead of the default light keyboard.
See also
Have a look at UI Theme on how to select the UI theme to use for dark and light system appearances.
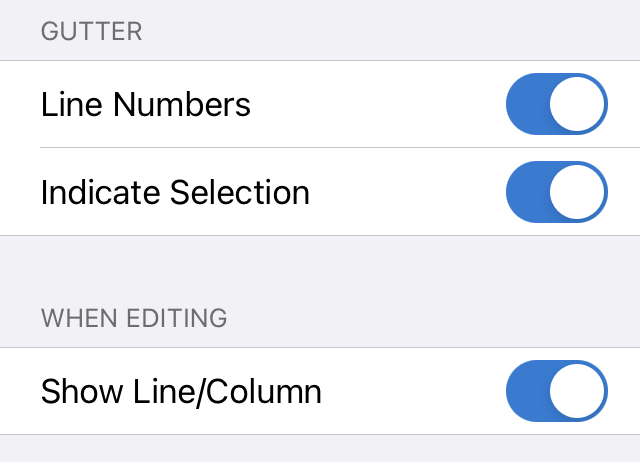
Gutter and Line Numbers

- Line Numbers
Enable this settings to display the number of each line on the left side of each line.
- Indicate Selection
If line numbers are enabled, you can choose to indicate the start and end of the current selection in the gutter:

- Show Line/Column
Show a line/column indicator on the right side above the code editor while editing a file (iPad only).

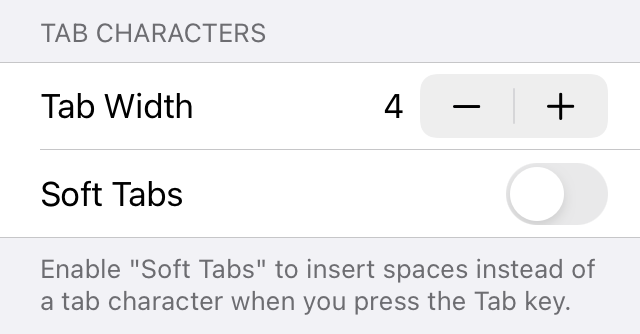
Tab Characters

- Tab Width
Select the number of spaces one tab corresponds to.
- Soft Tabs
Enable to insert spaces instead of a tab character when you press the Tab key.
Invisible Characters

- Show Tabs
Enable to show tab characters as small gray triangles in the editor.
- Show Spaces
Enable to show space characters as dots in the editor.
- Show Newlines
Enable to indicate newline characters at the end of each line in the editor.
- Show All / Show None
Tap to quickly show all or no invisible characters.
Word Wrap

- Indent Wrapped Lines
Enable to indent soft wrapped lines. This makes it much easier to read code, but you may want to disable it for regular text/prose.
- Auto Word Wrap
Enable to visually wrap lines (soft wrap) to the editor width.
- Wrap Column
If Auto Word Wrap is disabled, you can manually enter a column at which lines are soft-wrapped.
Keyboard

- Read-Only
Enable this settings to make the editor read-only. Tapping on the editor won’t bring up the keyboard anymore.
- Auto-Correction
Enable to spellcheck words as you type, automatically correcting misspelled words. You should disable this if editing code.
- Auto-Capitalization
Enable automatic capitalization of the first letter of each sentence.
- Smart Punctuation
Enable to allow smart quotes and automatic conversion between hyphens and en or em dashes.
- Additional Keys
Enable the additional row of keys above the standard keyboard (iPad only).
- Shortcuts
Enable the standard shortcuts bar above the keyboard which has buttons for undo/redo and copy/cut/paste (iPad only). If you enable Additional Keys, this should be disabled to save screen space.
Text Editing

- Code Completion
Enable code completion. Currently, Textastic supports code completion for HTML, JavaScript, CSS, C, Objective-C, and PHP.
- Indent Based on Syntax
Automatically indent code when typing, based on its syntax. For example, increases the indentation when pressing Return after an opening curly brace (“{”) in C or an opening tag in HTML and decreases indentation after a closing curly brace (“}”) or a closing tag.
- Close Brackets and Quotes
Automatically insert a matching closing character when typing an opening bracket or quote. This works for the following pairs:
"",'',(),[],{}.
Emmet

- Emmet Cheat Sheet
Open the Emmet Cheat Sheet in the browser. Also have a look at the Emmet Documentation.
- Expand with Tab
Enable to expand Emmet abbreviations with the Tab key if possible (this works for example in HTML, CSS, XML, Less, Sass, and SCSS files).
You can also use Ctrl-E on an external keyboard to expand Emmet abbreviations. See External Keyboard Shortcuts.
TextExpander

- TextExpander
Enable TextExpander snippet expansion with this setting.
- Update Snippets
Tap here to launch the TextExpander app and fetch a copy of the latest snippets.
